LINUX
Das universelle Betriebssystem
Eine Einführung - Teil 16
Deutsche Angestellten Akademie
Linux und Multimedia
Bildbearbeitung
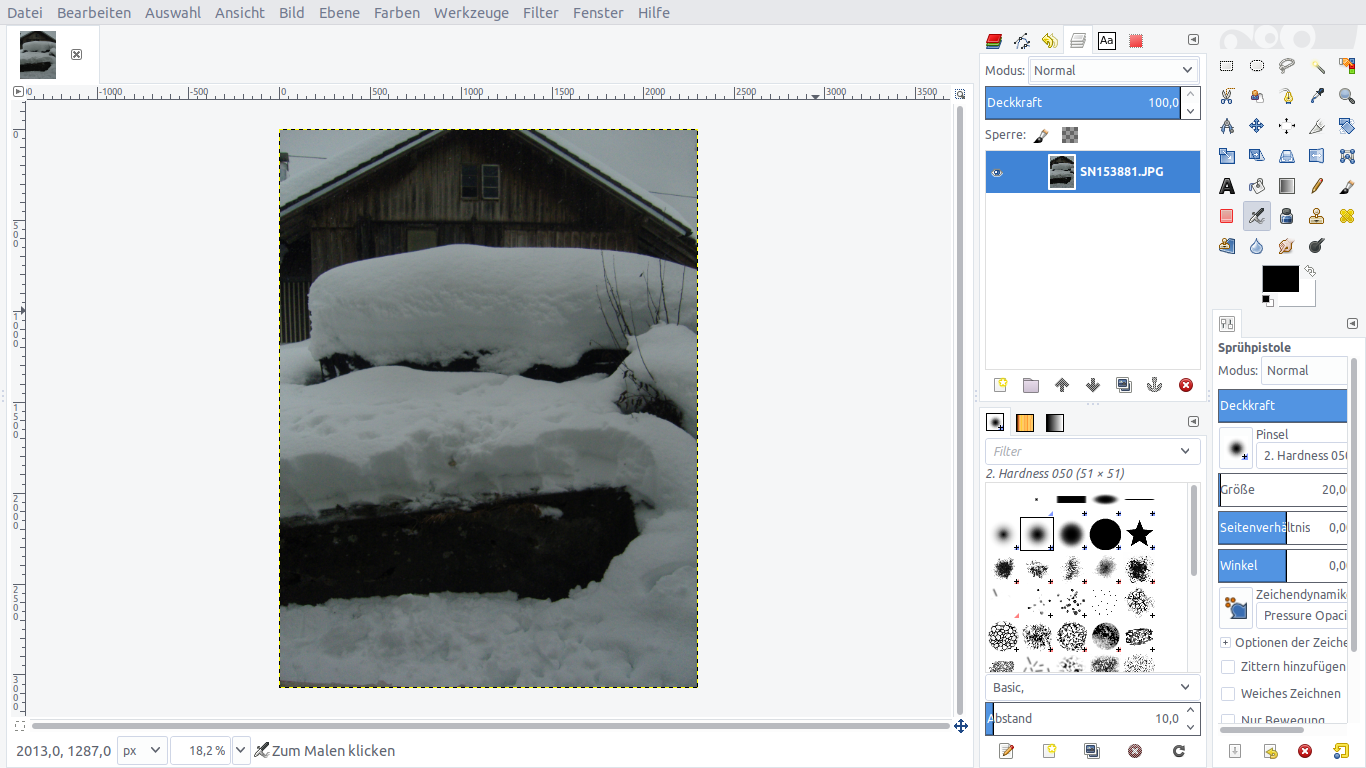
the Gimp
GNU Image Manipulation Programm

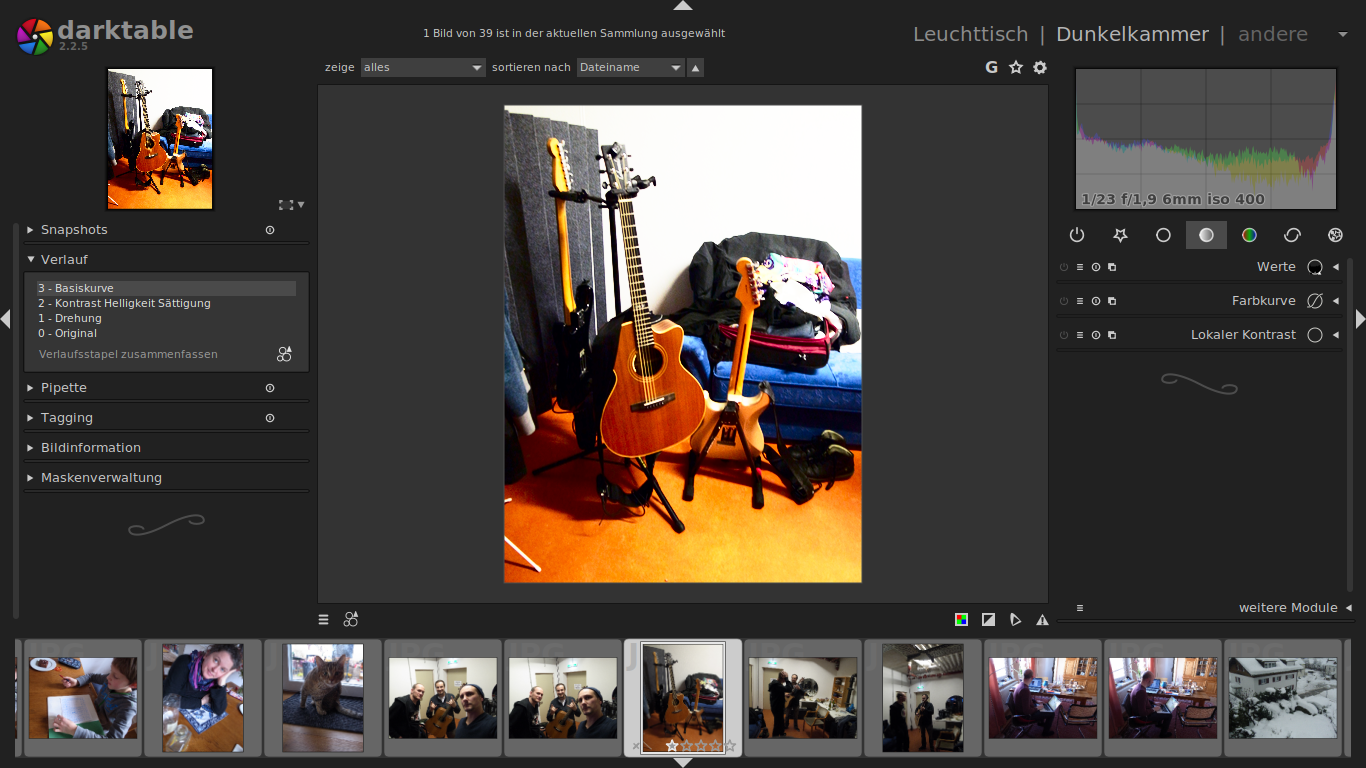
Darktable

Inkscape
Vektorbilder

sudo apt install imagemagick- convert / mogrify
convert bild.jpg out.gif - montage
montage *.jpg out.jpg- import
import screen.jpg
# komprimiert ein jpg ohne sichtbare Qualitätsverluste
# ( zb für Webseiten Deployment )
convert -strip -interlace Plane -sampling-factor 4:2:0 \
-quality 85% quelle.jpg result.jpg
# das selbe, aber rekursiv und destruktiv
find . -name "*.jpg" -exec mogrify -strip -interlace Plane \
-sampling-factor 4:2:0 -quality 85% {} \;
# Bild beschneiden und zentrieren
convert input.jpg -crop '1900x1400+0+0'\
-gravity Center output.jpg
convert -size 320x90 canvas:none -stroke snow4 -size 1x90 -tile gradient:white-snow4 \
-draw 'roundrectangle 16, 5, 304, 85 20,40' +tile -fill snow \
-draw 'roundrectangle 264, 5, 304, 85 20,40' -tile gradient:chartreuse-green \
-draw 'roundrectangle 16, 5, 180, 85 20,40' -tile gradient:chartreuse1-chartreuse3 \
-draw 'roundrectangle 140, 5, 180, 85 20,40' +tile -fill none \
-draw 'roundrectangle 264, 5, 304, 85 20,40' -strokewidth 2 \
-draw 'roundrectangle 16, 5, 304, 85 20,40' \( +clone -background snow4 \
-shadow 80x3+3+3 \) +swap -background none -layers merge \( +size -pointsize 90 \
-strokewidth 1 -fill red label:'50 %' -trim +repage \( +clone -background firebrick3 \
-shadow 80x3+3+3 \) +swap -background none -layers merge \) -insert 0 -gravity center \
-append -background white -gravity center -extent 320x200 cylinder_shaded.pngconvert rose.jpg -encipher passphrase.txt rose.png# ein anders Bild als Passwort
convert rose.jpg -encipher smiley.gif rose.png# entschlüsseln
convert rose.png -decipher smiley.gif rose.jpg- Bereitet diese Bilder vor für eine Bildergallerie.
- Die Bilder sollen nicht grösser als 1200x800px sein.
- Die Bilder sollen nicht beschnitten werden.
- Die Metadaten sollen entfernt werden.
- Veröffentlicht die Bilder in einer Gallerie auf eurer Wordpress Seite.
convert input.jpg -resize '1200x800' output.jpg~$ scrot -d 5 '%Y-%m-%d_$wx$h.png'Video Editing / Transkodierung
Einfacher Videoschnitt
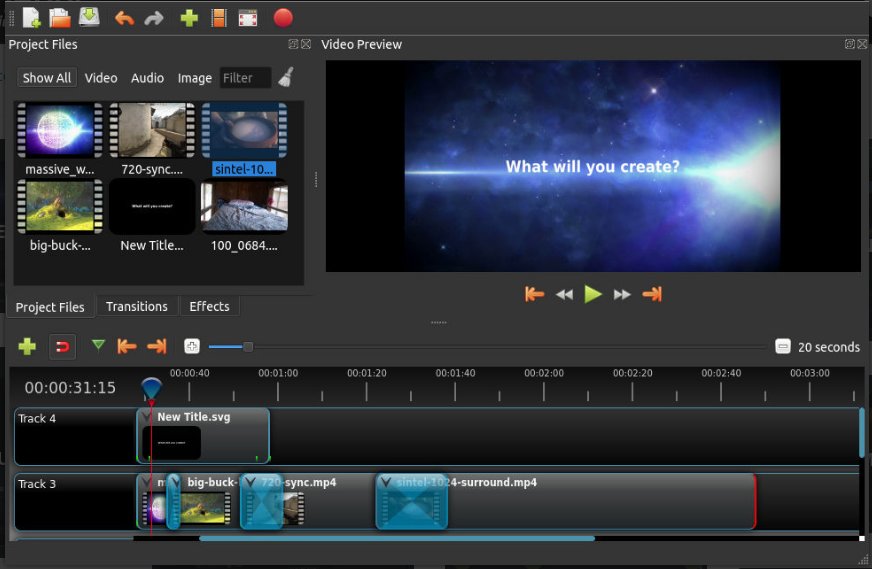
- OpenShot

- Pitivi
- KDEnlive
Anspruchsvoller Videoschnitt
- Blender - eigentl. 3D-Rendering
- Lightworks
Ausflug
Video Container- Eine Videospur
- eine oder mehrere Audiospuren
- Untertitel
- mpeg-1
- mpeg-4
- mpeg4-part10: h264 / h265
- vp8 / vp9
- theora
- mp3
- aac
- ogg vorbis
- opus
ffmpeg
Das Schweizer Taschenmesser der Audio / Video Konvertierung
# einfache Transkodierung
ffmpeg -i videoi.avi video.mpg
# DVD Rip
ffmpeg -i snatch_1.vob -f avi -c:v mpeg4 -b:v 800k \
-g 300 -bf 2 -c:a libmp3lame -b:a 128k snatch.mpg
# h264 kodiertes mp4 zur Darstellung im Browser
ffmpeg -i infile.avi -vf scale=1200:800 -b:v 600k \
-b:a 128k -c:v libx264 -preset medium outfile.mp4
# mp3 aus wav
ffmpeg -i infile.wav -b:a 192k outfile.mp3
# produziert 3 Videos; benötigt für Webseiten
# damit alle Browser d. Video abspielen
# video: h264; audio: aac ( default )
ffmpeg -i infile -b:v 600k -b:a 128k -c:v libx264 out.mp4
# video: vp9; audio: opus ( default )
ffmpeg -i infile -b:v 600k -b:a 128k out.webm
# video: theora; audio: ogg vorbis
ffmpeg -i infile -codec:v libtheora -qscale:v 7 \
-codec:a libvorbis -qscale:a 5 out.ogv
- Handbrake
- libdvdcss
- installiert ffmpeg
- erstellt aus DIESEM Video einen 10sec langen mp4 Video-Snippet.
- erstellt aus DIESEM Wav ein MP3 mit 192kB Bitrate.
- erstellt aus der Wav-Datei eine flac Datei.
- vergleicht die Grössen.
- Warum ist es nicht sinnvoll aus einem mp3 ein wav zu machen?
# 10sec langes video:
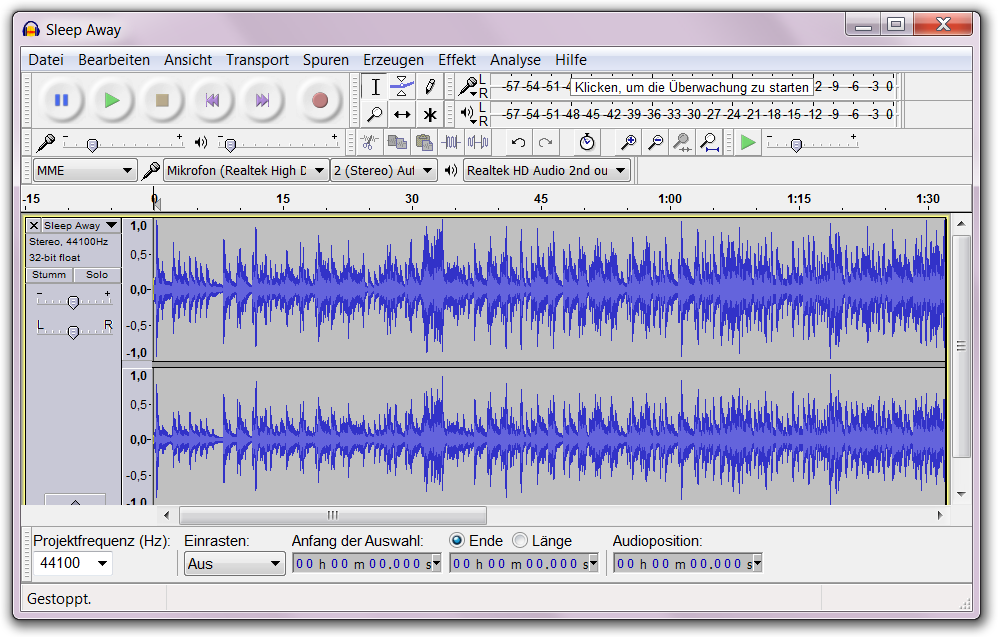
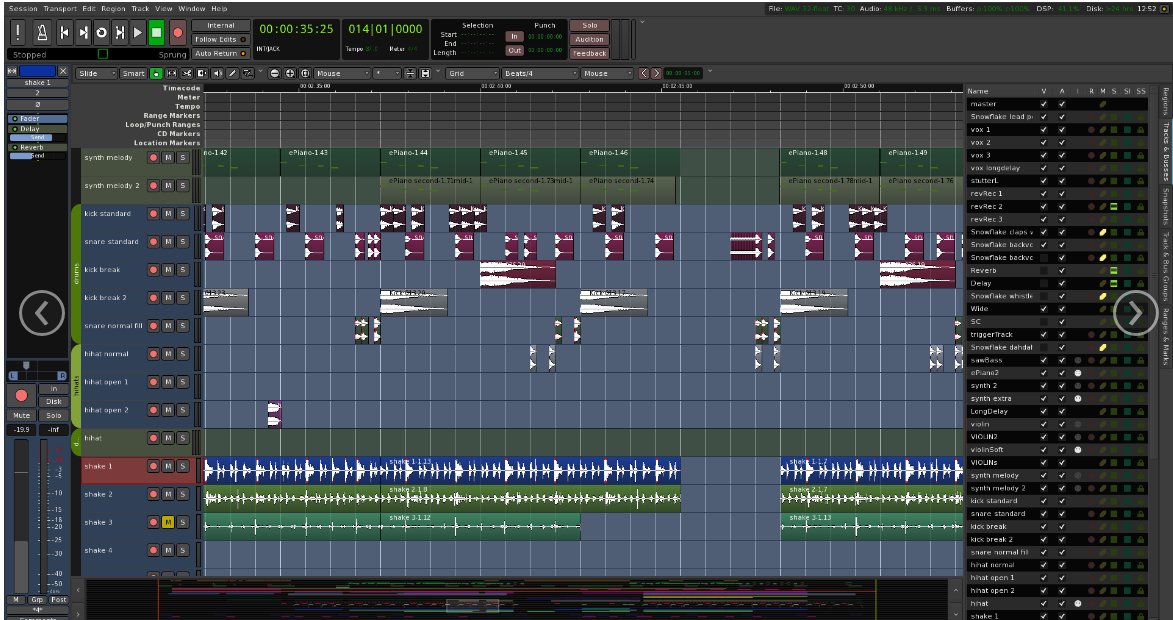
ffmpeg -t 10 -i ..... Audio Production
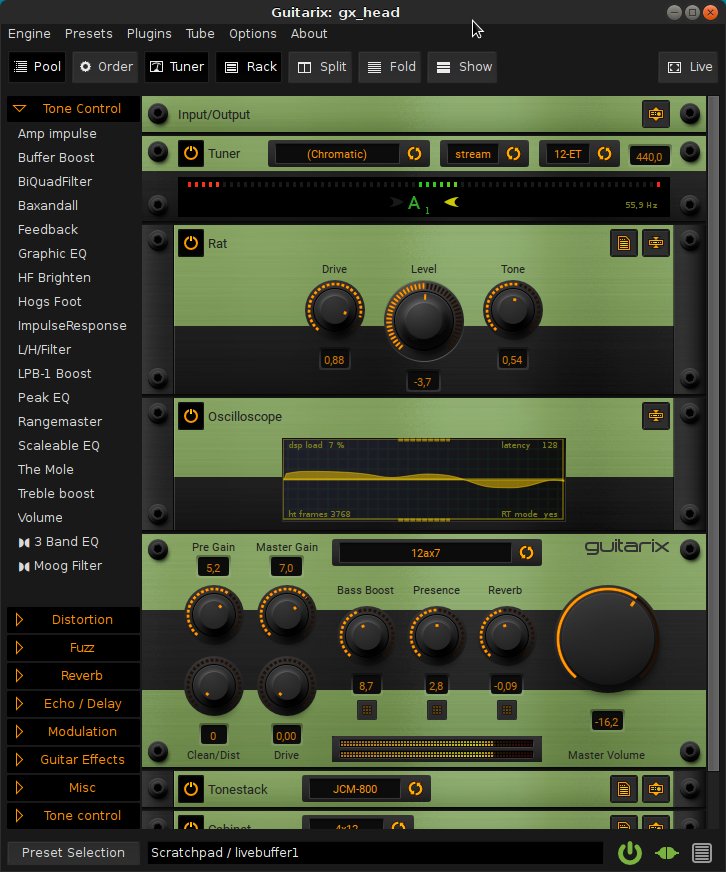
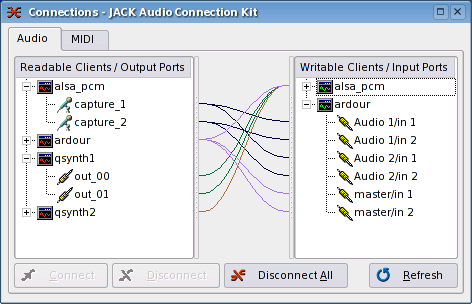
Meist Kombination aus Pulseaudio / ALSA
PulseAudio -> Middleware
ALSA -> Treiber
Für Echtzeit-Audio-Verarbeitung ( möglichst geringe Latenzen ) muss die Kombination Jack / ALsa konfiguriert werden




Abspielprgramme
- VLC
- Mplayer
- Rhythmbox
- mocp
Multimedia Distributionen
Gaming
- Steam
- GOG
- viele Open Source Spiele
- Sauerbraten
- Assault Cube
- Zero-K
- 0 A.D.
- Flightgear